Гайды
Скейлинг
Ремы, скейлинг, масштабирование - прием в верстке, когда на определенных разрешениях интерфейс выглядит одинаково, все элементы уменьшаются/увеличиваются пропорционально ширине экрана (на видео для разрешений выше 1920px включены ремы).
Единица rem задает размер элемента относительно размера шрифта , но в нашем случае она еще должна зависит от ширины экрана. Чтобы упросить и автоматизировать верстку на ремах, создаются функции scss и вводятся определенные правила для написания размеров в стилях.
Настройка
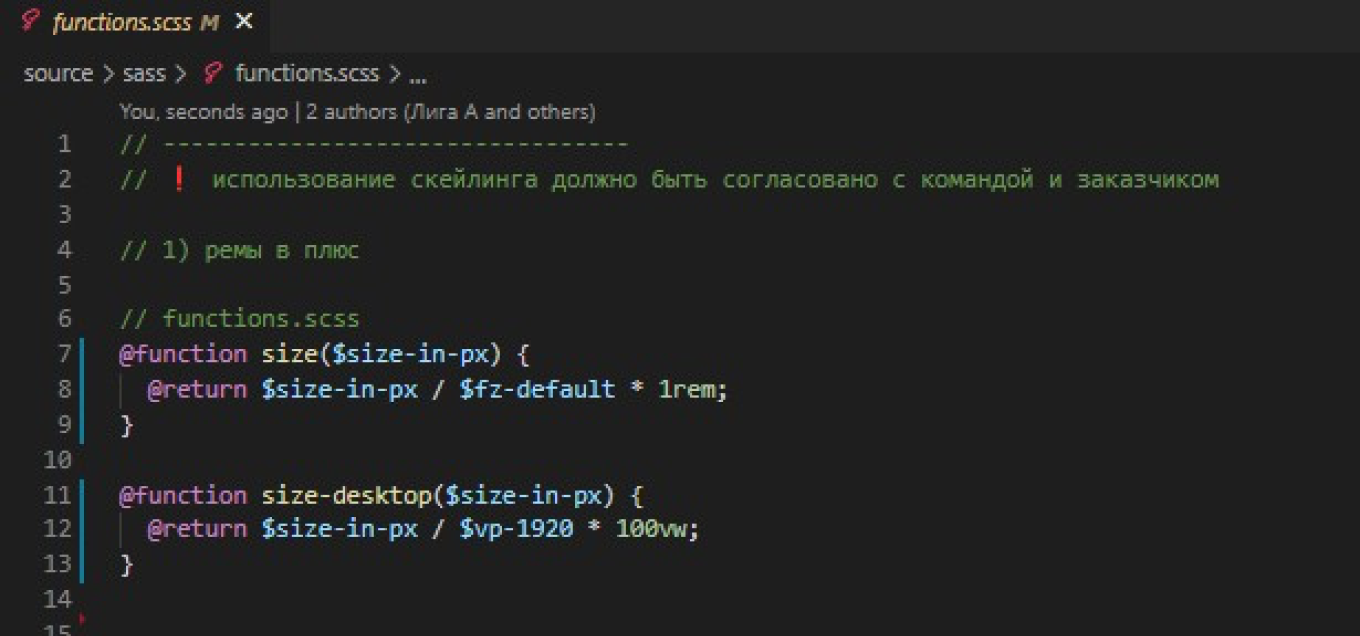
1. Подключается файл functions.scss, где прописываются функции для вьюпортов.

2. Создается функция size(), в которую передается переменная $size-in-px: размер элемента в пикселях делится значение шрифта, которое прописано для html (оно вынесено в переменную $fz-default), умножается на 1rem (чтобы получить в итоге значение в ремах).
3. Создается функция size-desktop(), которая отвечает за то, какое разрешение выбрано эталонным, и добавляет зависимость от изменения ширины вьюпорта.
Эталонное разрешение - это то разрешение, которое взято за основу для скейлинга. На любом разрешении сайт будет выглядеть как на эталонном, только пропорционально больше/меньше.
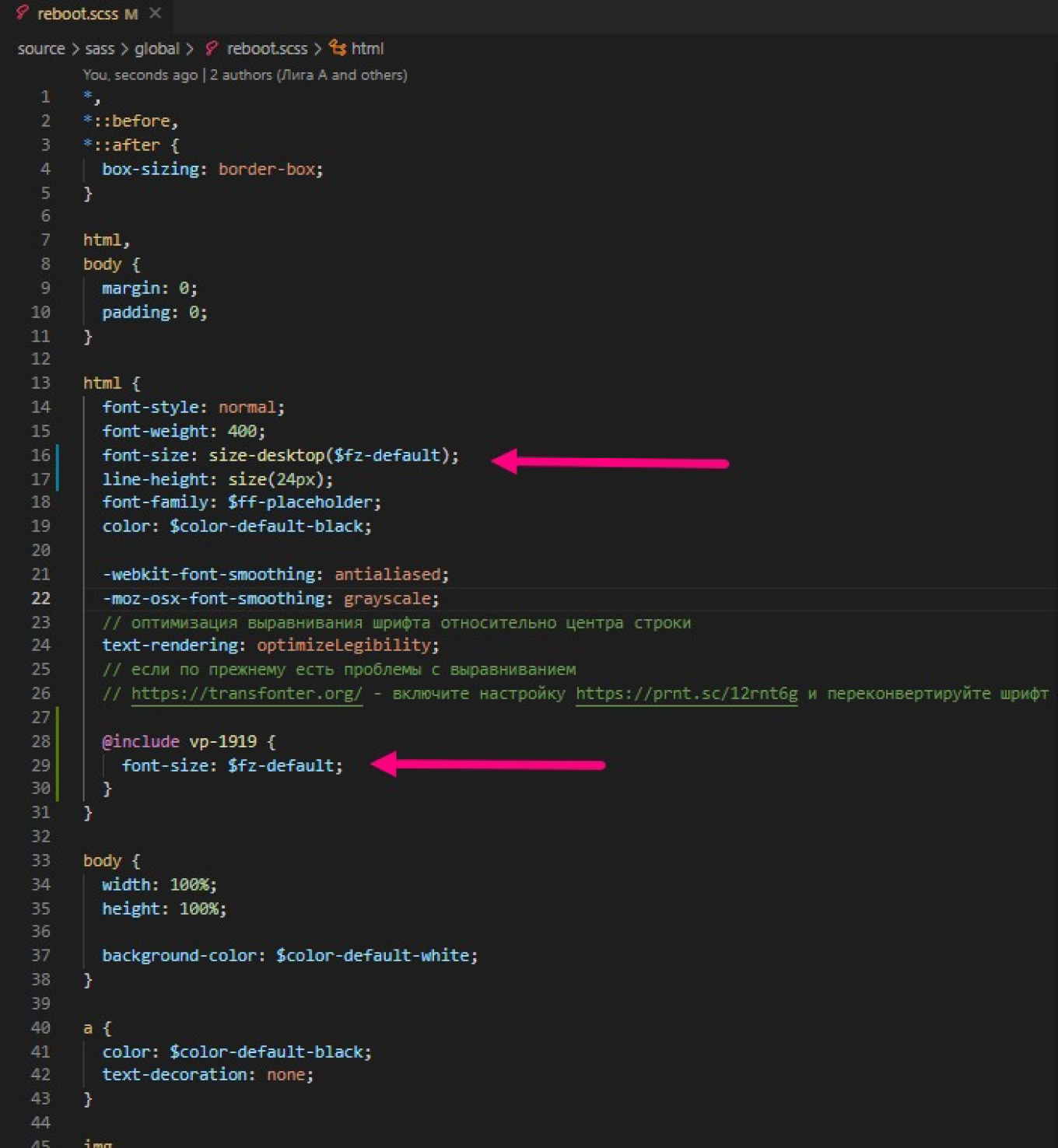
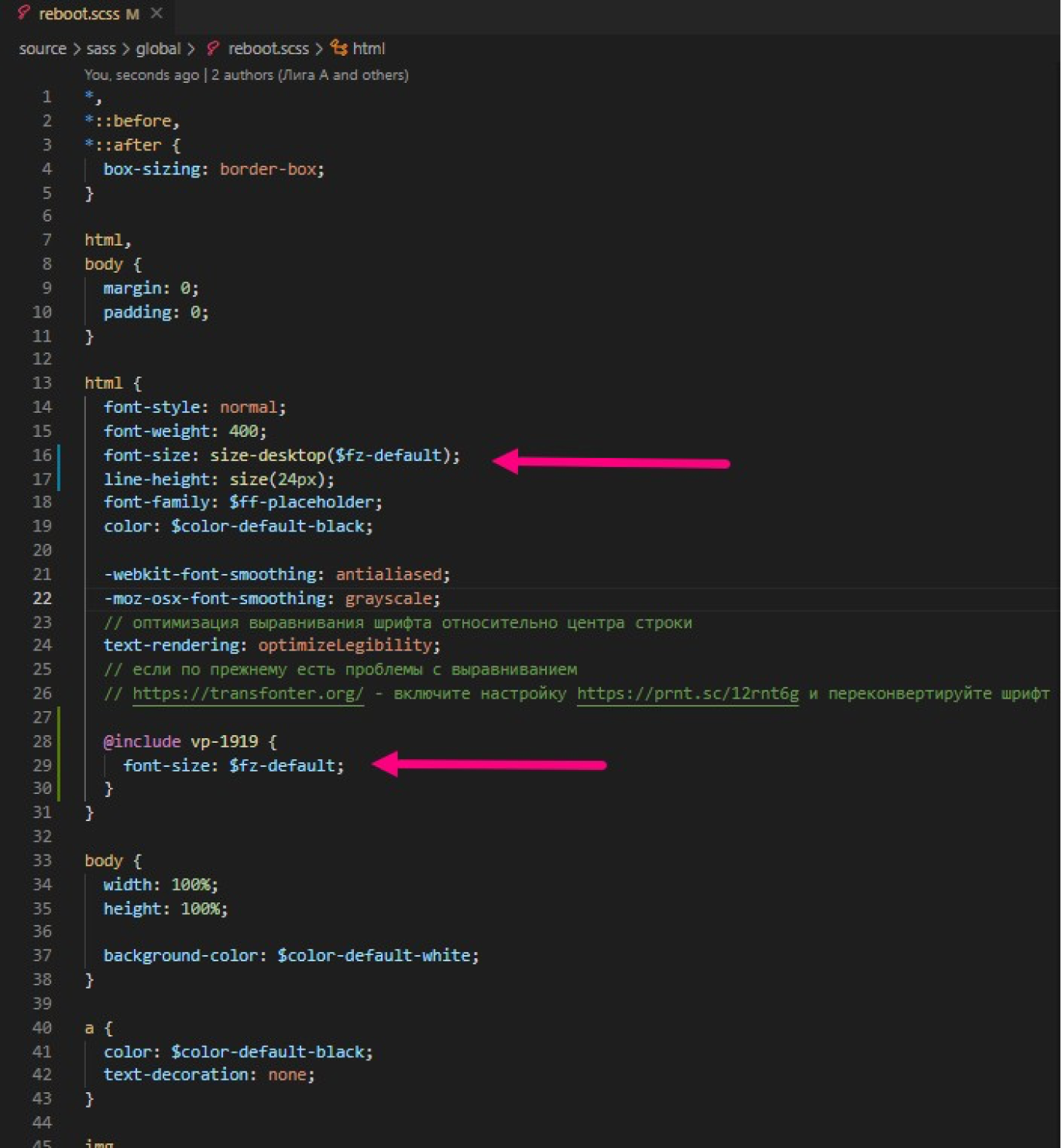
4. В файле reboot.scss у html переопределяем font-size под функции ремов с помощью функции size-desktop(). Функция служит исключительно для обозначения шрифтов в html, и больше на проекте нигде не используется.

5. Все значения, у которых единица измерения px, пишем в формате size().
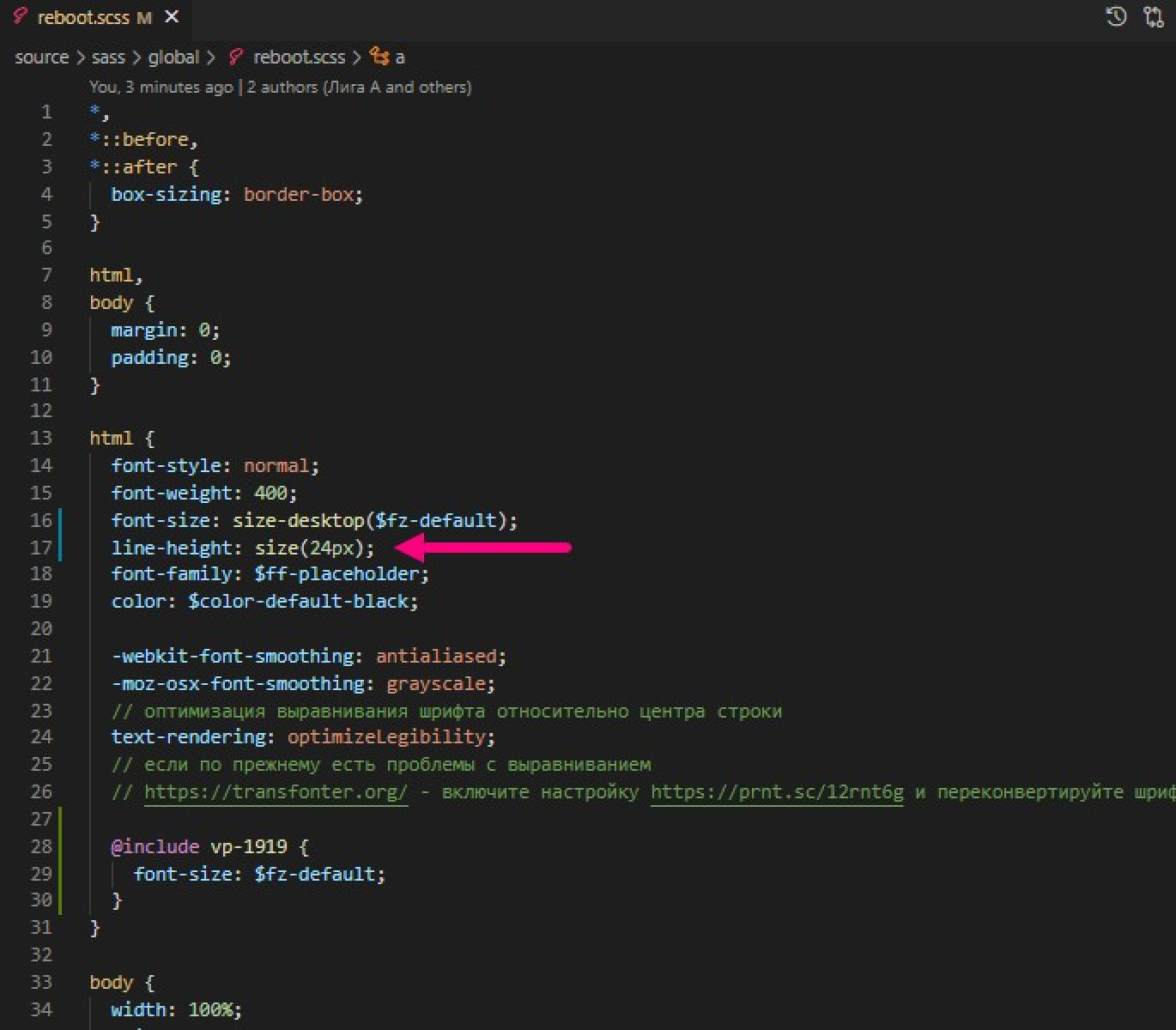
В том числе для line-height тега html.

Для .container также обязательно пропишите значения в size().

Чтобы на разрешении ниже 1920 сайт вел себя как обычно, на нужных вьюпортах размер шрифта необходимо переопределить. Есть два варианта:
-
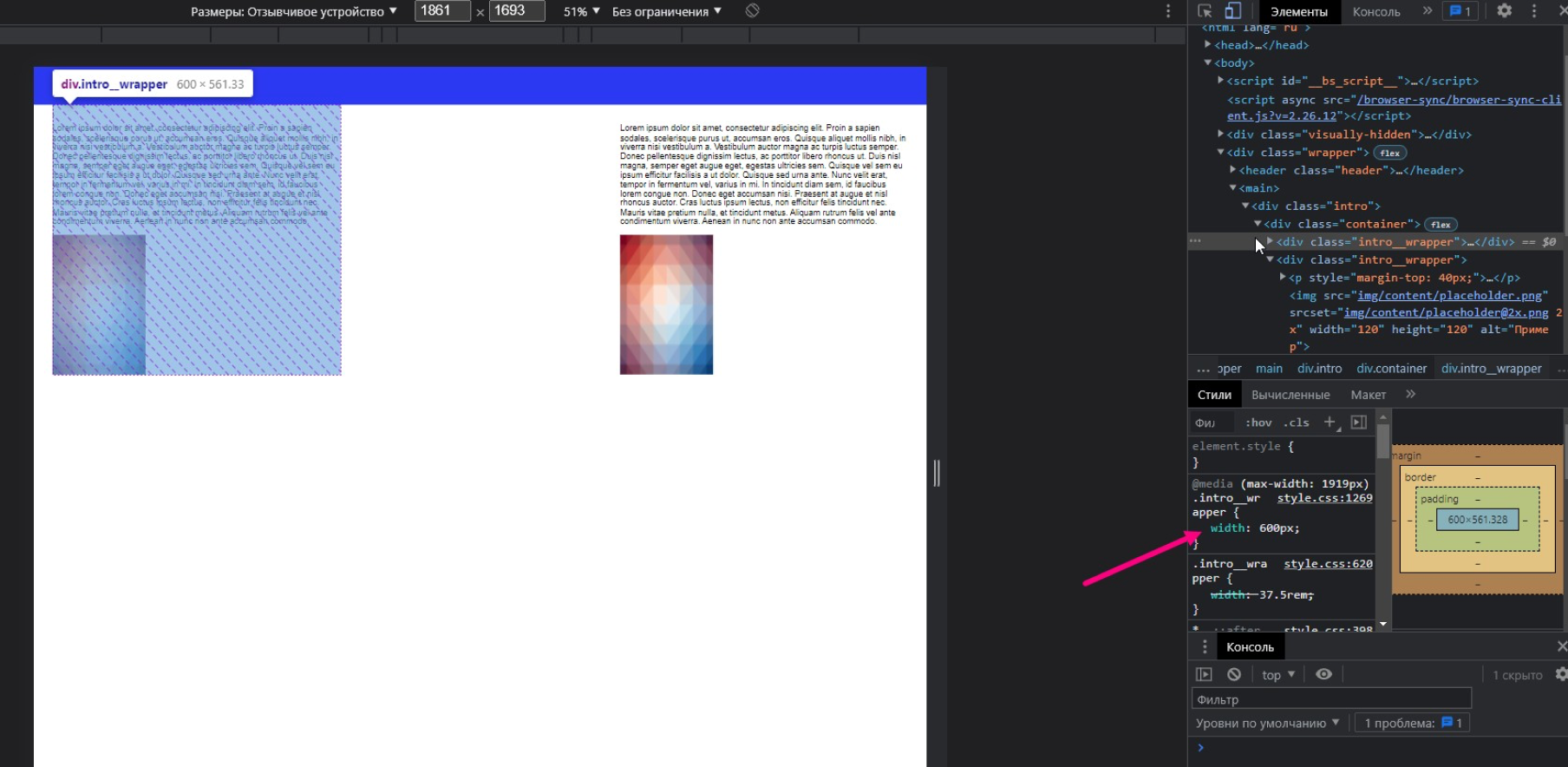
для @vp-1919 (который означает @media (max-width: 1919px)) переопределяются значения на обычные пиксельные прямо для тега html.
Плюсы
- более гибкая настройка масштабирования: мы можем какие-то элементы сделать фиксированными, а какие-то масштабируемыми;
- в инспекторе все значение в пикселях.
Минусы
- переопределение занимает больше времени;
- увеличивает количество кода.
Результат
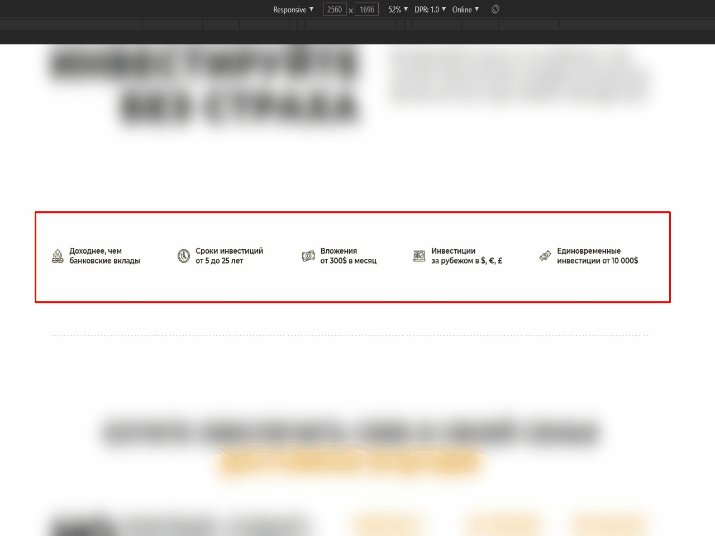
После всех манипуляций у нас должен получится вот такая страница.
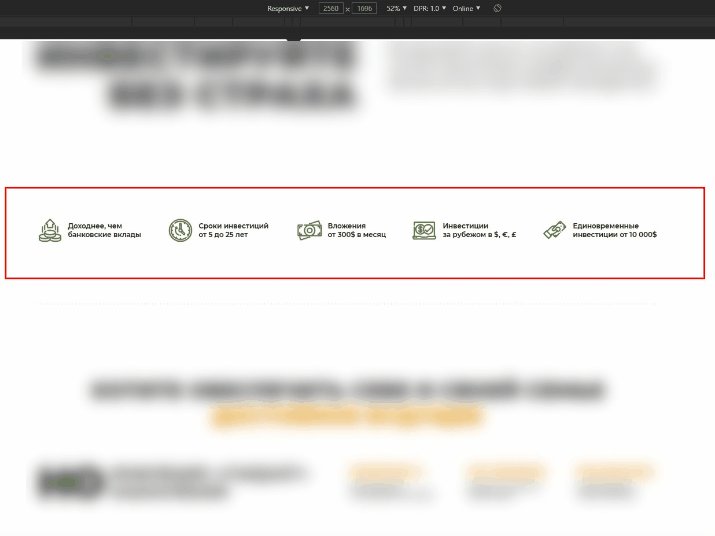
Обратите внимание, при разрешении 1920+ все элементы, все отступы, все бордеры пропорционально увеличиваются/уменьшаются, ниже 1920px сайт становится обычным “резиновым”. Если бы у нас не было ремов, сайт вел бы себя вот так:
Проверь себя
На пограничный точках перестроения размеры должны соответствовать макетным. Например, в макете на 1920px шрифт указан 24px. При адаптиве в точке 1920 шрифт также должен быть 24px.
Запись размеров
Главная особенность ремов: все пиксельные размеры должны быть прописаны в css по виду size(). Особенно это касается иконок svg и картинок. Иначе может получиться ситуация, что весь контент, написанный на ремах, увеличится, а картинка, у которой размеры не заданы, останется такой, какой и была
Если нужно вычислить, например, ширину с помощью calc(), то запись выглядит так:
width: calc((100% - #{size(160px)}) / 2);
Не забывайте указывать в ремах значение ширины бордеров: border: size(1px) solid white;
Проблема иконок

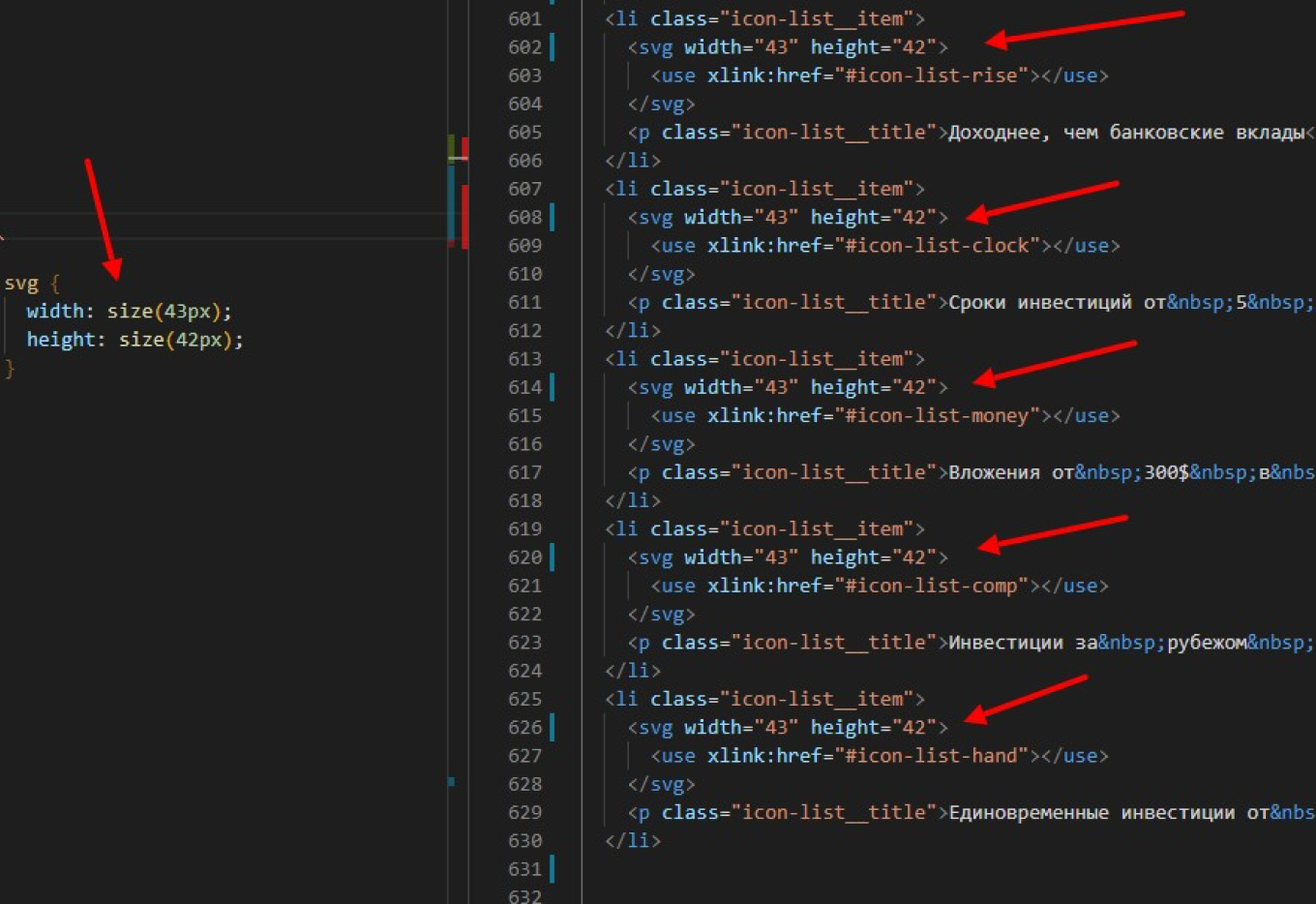
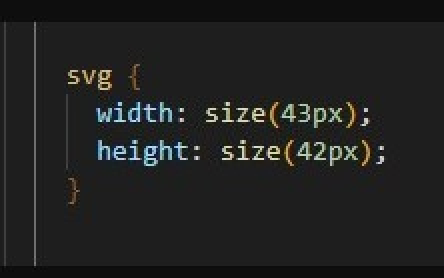
Вставляя в разметку svg, мы указываем ему ширину и высоту. Чтобы иконка масштабировалась, в стилях мы также должны прописать ей ширину и высоту через выбранную нами функцию.

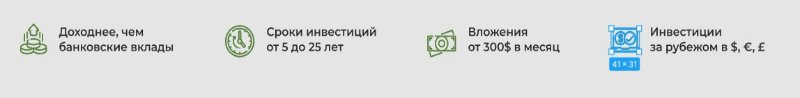
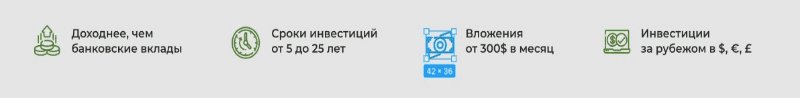
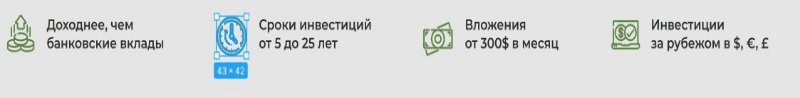
Но что делать, когда у нас единообразный список, содержащий иконки разного размера?
Необходимо вырезать иконки из Figma так, чтобы они были одинакового размера, сохраняя при этому свой первоначальный вид.
План действий:
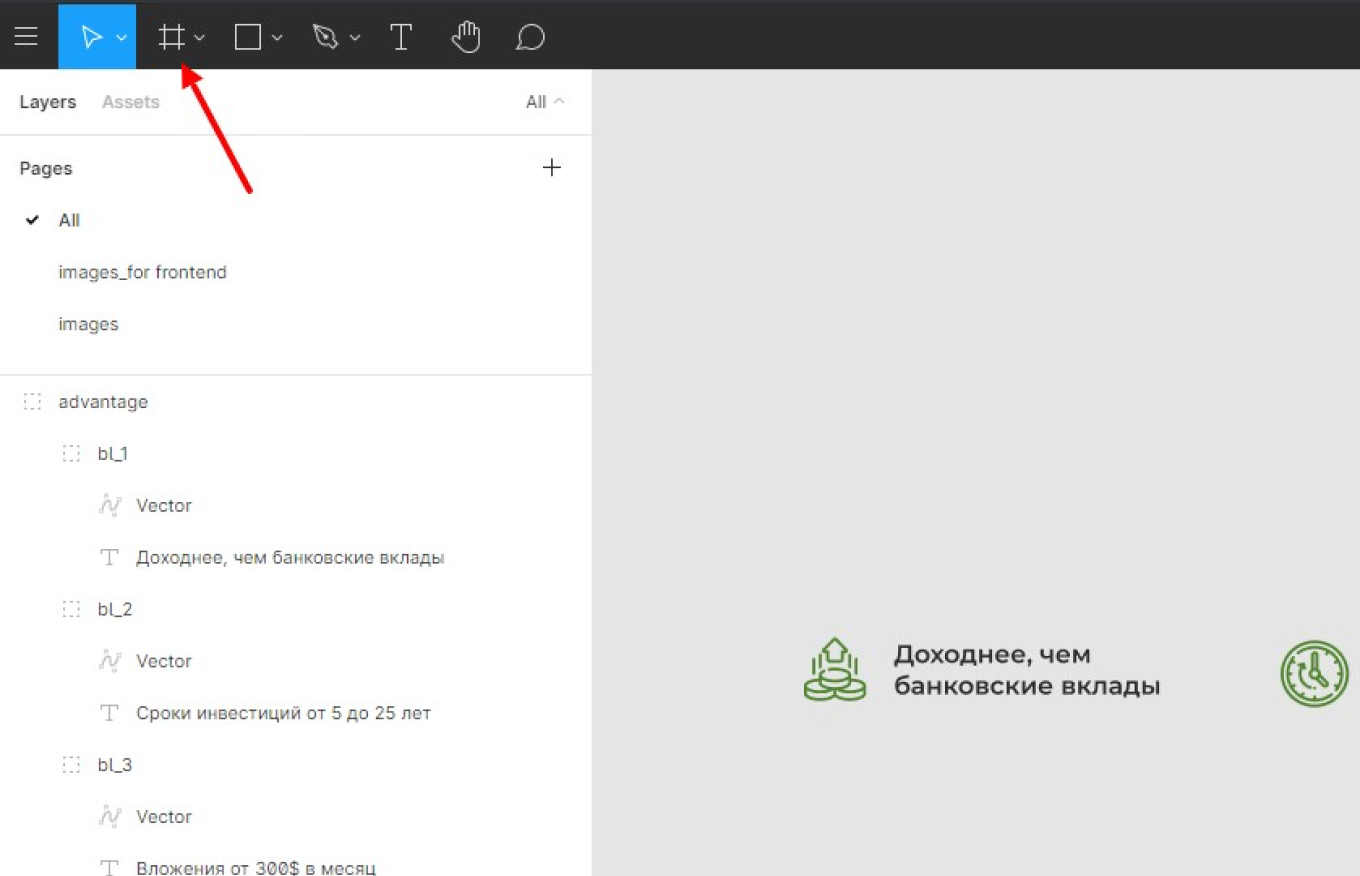
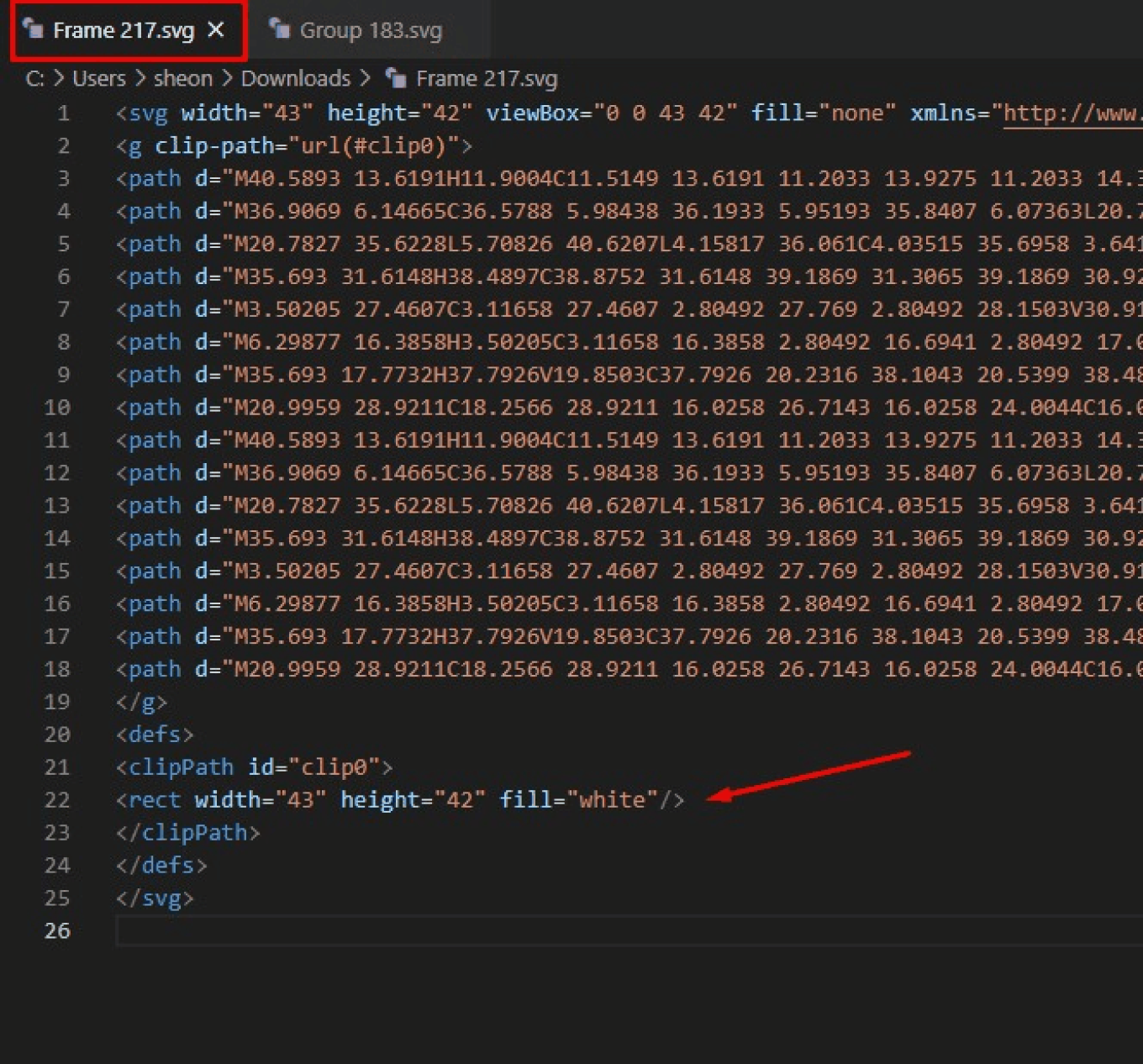
1. Просматриваем все иконки списка и выбираем самое большое значение по ширине и высоте. У нас это значение получилось 43px*42px.

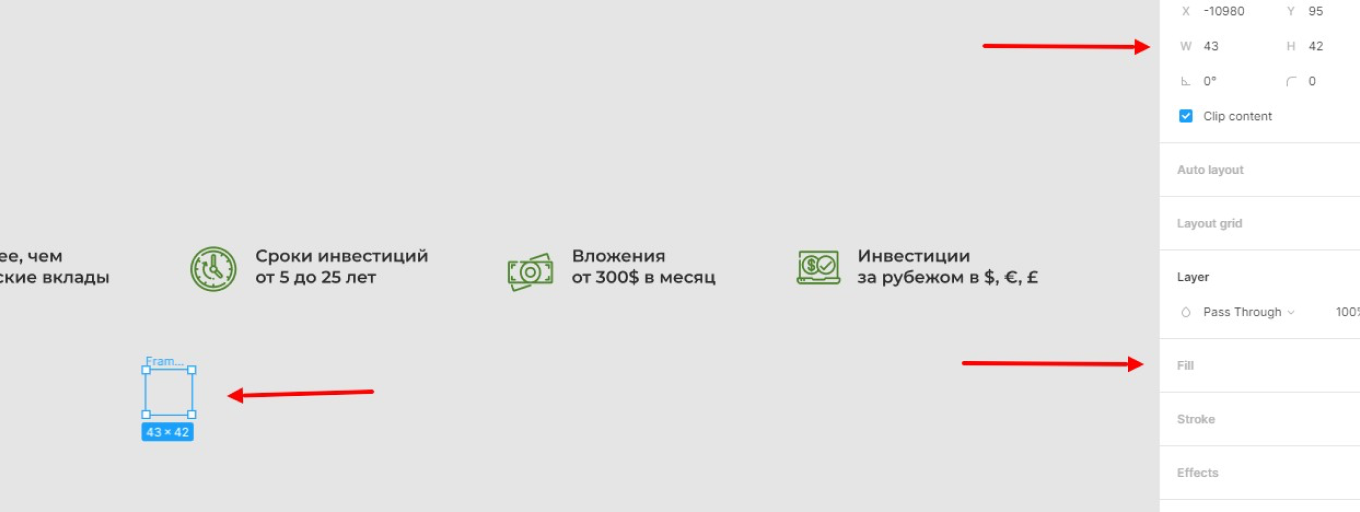
2. Создаем фрейм с полученными параметрами, убираем у него белую заливку.


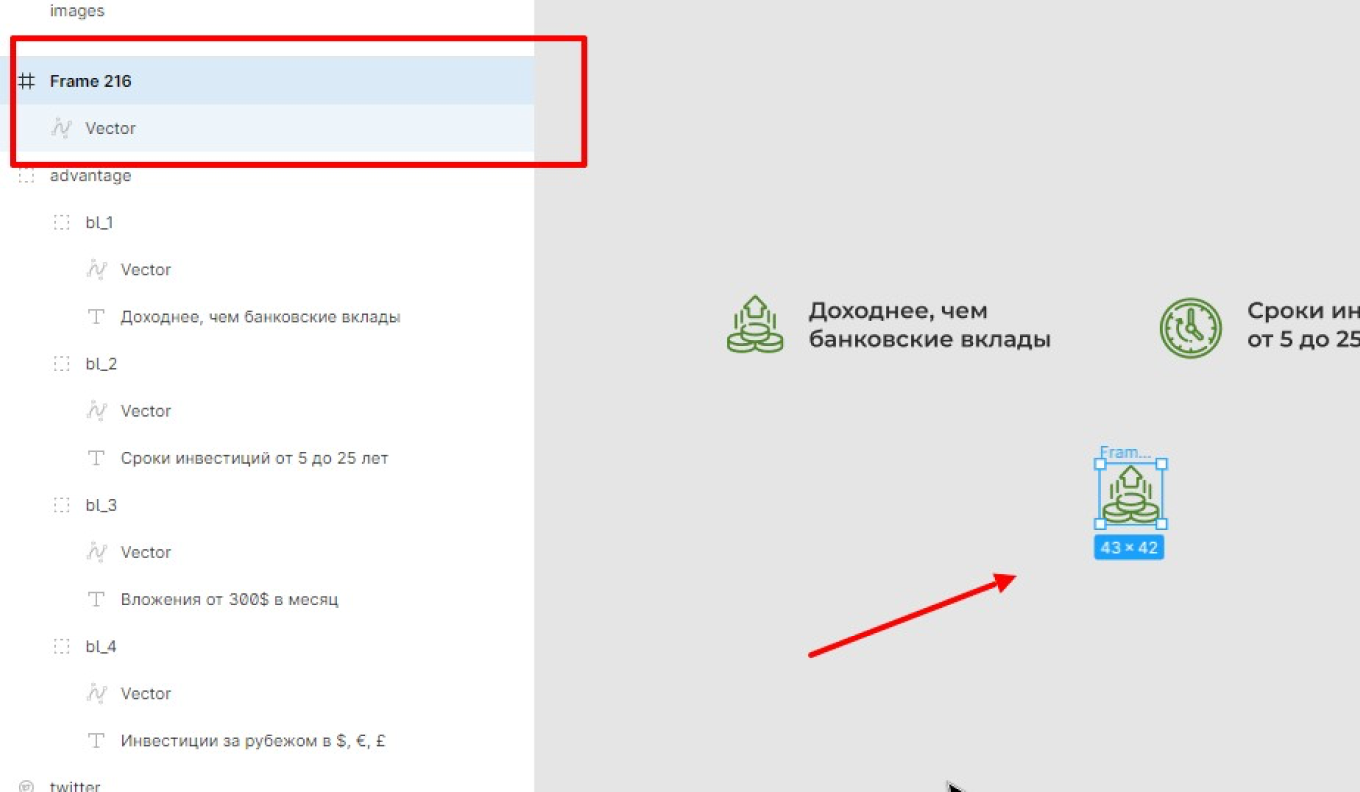
3. Выделяем иконку, копируем ее (CTRL + V), становимся на фрейм и вставляем иконку туда (ctrl + c).
4. Иконка помещается внутрь фрейма. Там ее можно передвинуть в нужную сторону, чтобы при вставке в список она смотрела органично.

5. Но фрейм при экспорте может создавать лишнюю обертку.

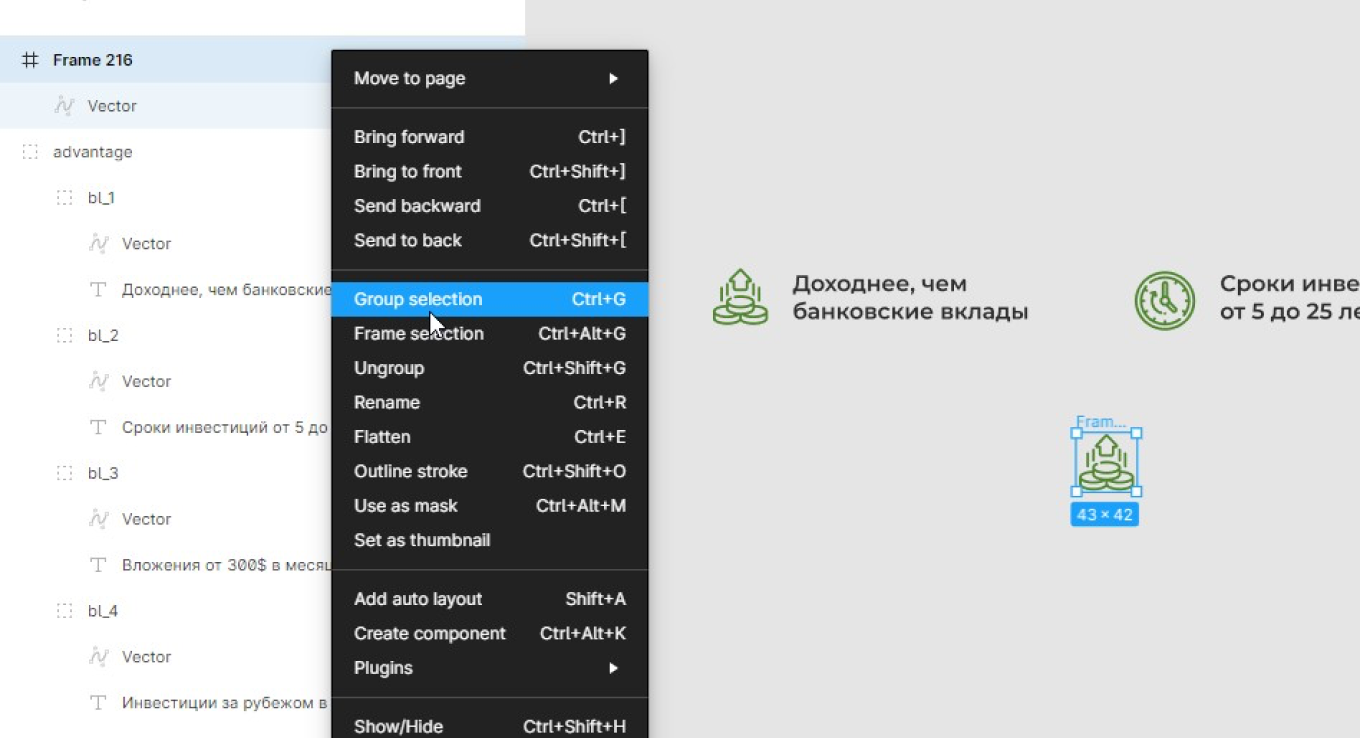
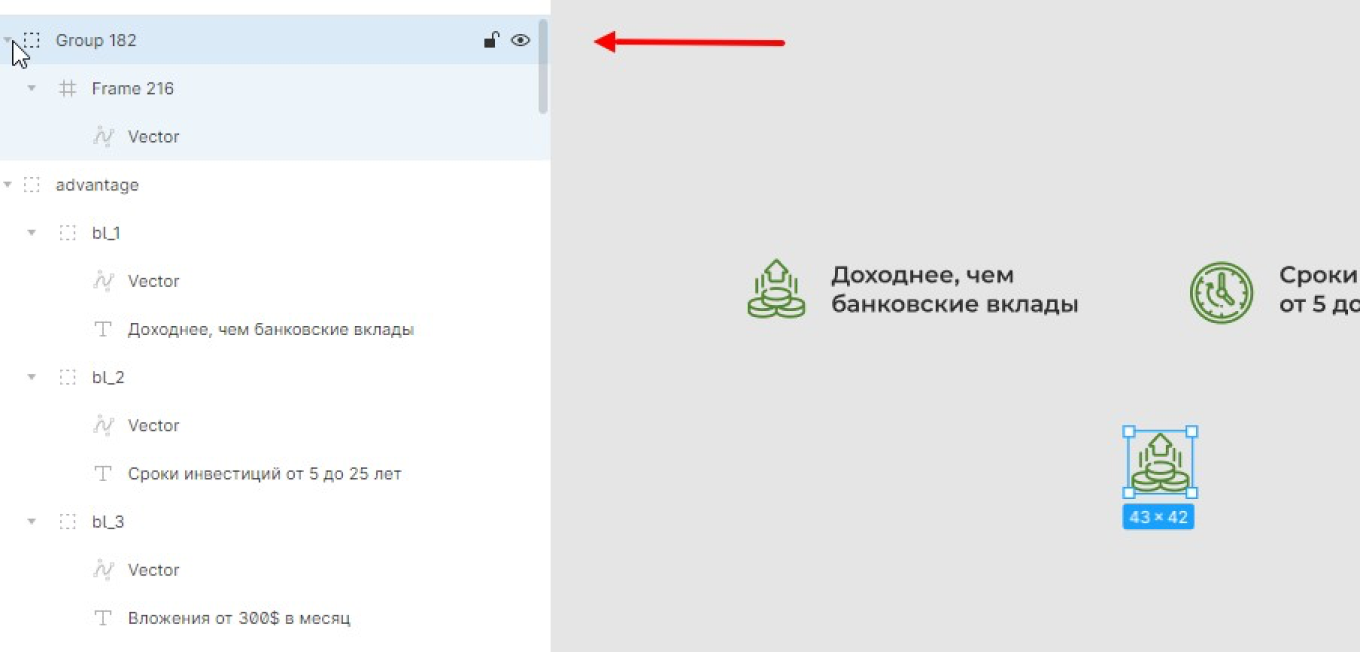
Чтобы этого избежать, надо иконку поставить рядом с фреймом. Для этого выделяем фрейм и нажимаем ctrl + g (или кликаем правой кнопкой мышки по фрейму и выбирает Group Selection).

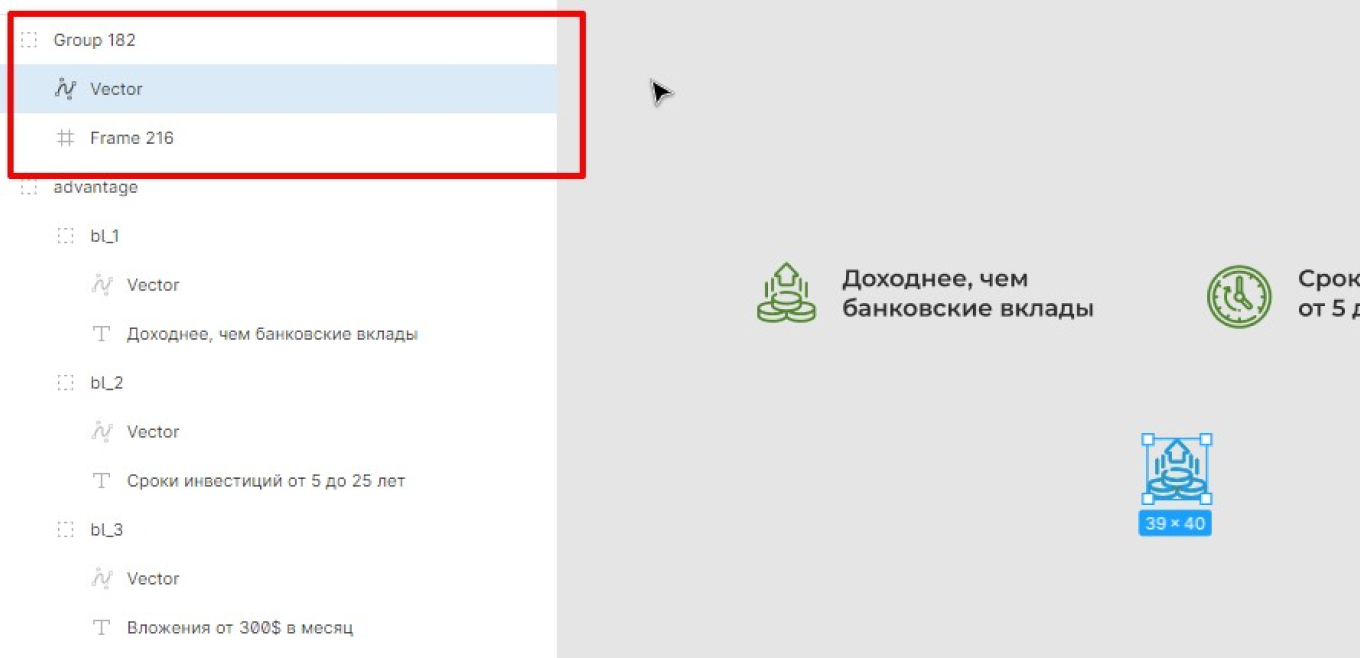
6. Заходим в созданную группу и ставим в ней нашу иконку над фреймом.


7. Теперь экспортируем всю группу - и у нас получилась иконка унифицированного размера.
Теперь мы можем в разметке всем иконкам этого списка указать одинаковый размер, а в css задать масштабируемые ширину и высоту.